카테고리 없음
[HTML/CSS] CSS Grid
데브워니
2022. 6. 30. 14:52
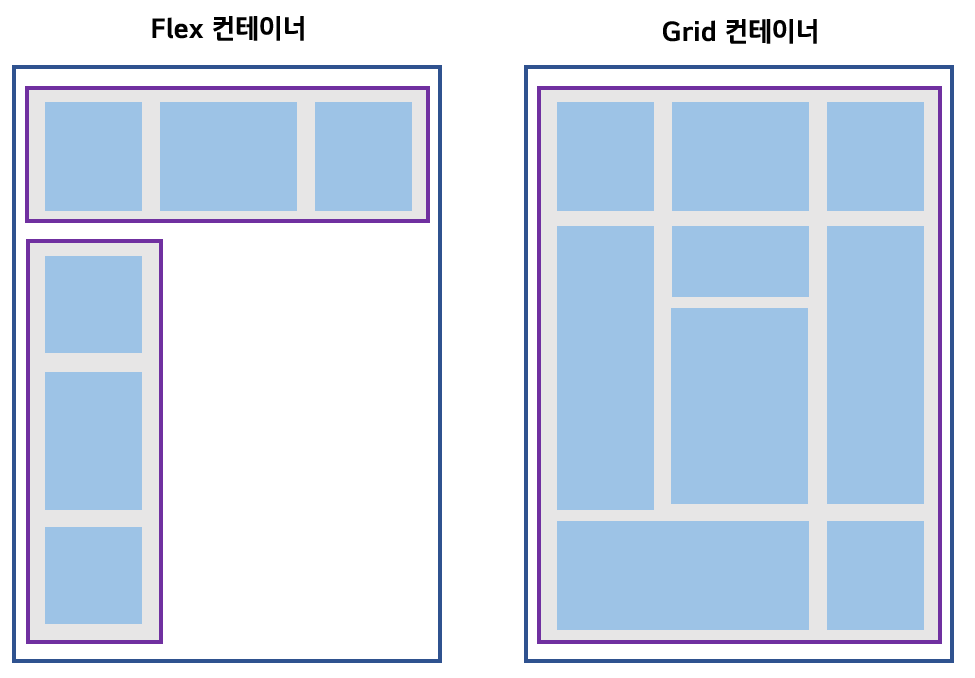
CSS 레이아웃은 크게 2가지로 나뉜다.
Flex 컨테이너 - 한 방향 레이아웃 시스템 (1차원)
Grid 컨테이너 - 두 방향(가로,세로) 레이아웃 시스템(2차원)

Grid 레이아웃 만들기
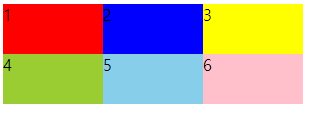
<div class="wrapper">
<div style="background-color: red;">1</div>
<div style="background-color: blue;" >2</div>
<div style="background-color: yellow;">3</div>
<div style="background-color: yellowgreen;">4</div>
<div style="background-color: skyblue;">5</div>
<div style="background-color: pink;">6</div>
</div><style type="text/css">
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px; //3행
grid-template-rows: 50px 50px; //2열
}
</style>

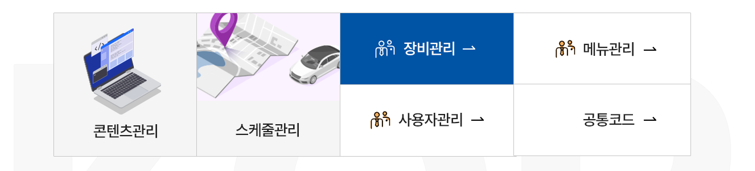
아래 시안과 같은 모양으로 메뉴 div를 구현할 예정이다.

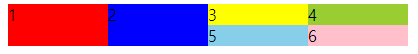
<div class="wrapper">
<div class="item1" style="background-color: red;">1</div>
<div class="item2" style="background-color: blue;" >2</div>
<div style="background-color: yellow;">3</div>
<div style="background-color: yellowgreen;">4</div>
<div style="background-color: skyblue;">5</div>
<div style="background-color: pink;">6</div>
</div><style type="text/css">
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px 100px; //4행
grid-template-rows: 100px 100px; //2열
}
.item1 {
grid-row-start: 1;
grid-row-end: 4;
}
.item2 {
grid-row-start: 1;
grid-row-end: 4;
}
</style>

[참고]
https://ibrahimovic.tistory.com/23