Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- jQuery
- mybatis
- Callback
- node.js
- c:forEach
- 콜백
- JavaScript
- egov
- Spring
- c:choose
- jsx
- SQL
- MVC
- JSTL
- iBATIS
- react
- fullcalendar
- AndroidStudio
- Java
- 국제화
- 서드파티모듈
- android
- MySQL
- RequestMethod.POST
- vscode
- 동적쿼리
- 쿼리
- C#크롤링
- NPM
- HTTP
Archives
- Today
- Total
Today Yewon Learned
[API] 카카오 우편번호 API 사용해보기 본문
KAKAO - Daum Postcode Service
프로젝트 진행 중 고객 정보 등록을 위한 우편번호 서비스를 제공하기 위해 카카오 API를 이용해보았다.
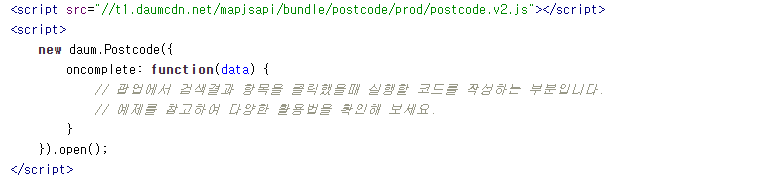
- 기본 사용법

통합 로딩 방식 - index.jsp
<tr>
<th class="text-center align-middle">우편번호</th>
<td class="text-center align-middle">
<div class="form-group form-inline align-middle" style="margin-top: 18px;">
<input type="text" class="form-control col-md-4 mr-1" name="PAT_POST" readonly="readonly">
<button type="button" class="btn btn-info" onclick="openDaumZipAddress();">주소 검색</button>
</div>
</td>
<th class="text-center align-middle">주소</th>
<td class="text-center align-middle"><input type="text" class="form-control" name="PAT_ADDR" readonly="readonly"></td>
<th class="text-center align-middle">상세주소</th>
<td colspan="3"><input type="text" class="form-control" name="PAT_ADDR1"></td>
</tr>
- javascript
function openDaumZipAddress() {
new daum.Postcode({
oncomplete: function(data) {
document.querySelector('input[name=PAT_POST]').value = data.zonecode;
document.querySelector('input[name=PAT_ADDR]').value = data.address
}
}).open();
}
- zipcode - 우편번호를 담는 id값
- address - 주소를 담는 id값
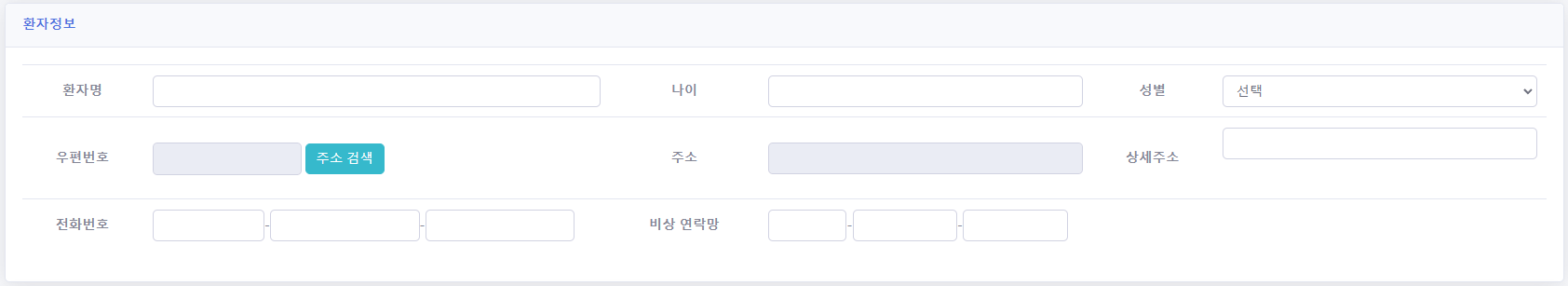
예시)

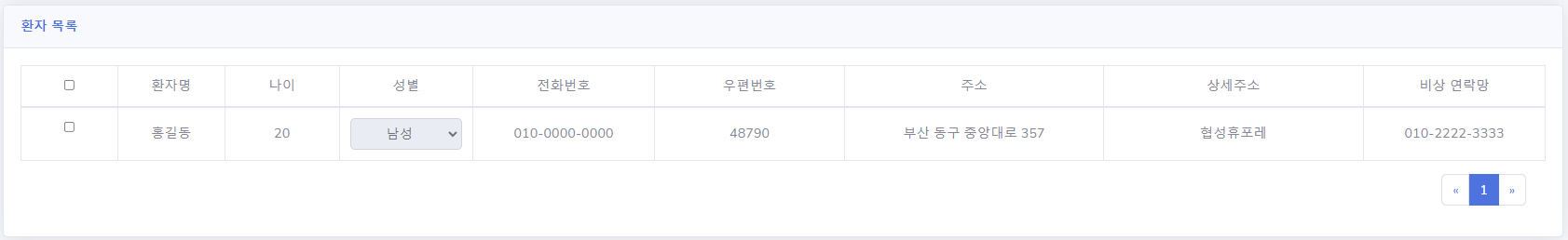
결과)

- 전체 주소 보이는 코드
function openDaumZipAddress() {
new daum.Postcode({
oncomplete: function(data) {
console.log(data);
document.querySelector('input[name=USER_POST]').value = data.zonecode;
var address = data.address;
if(data.buildingName != "") {
address += " (" + data.buildingName + ")";
}
document.querySelector('input[name=USER_ADD1]').value = address;
}
}).open();
}
아래 카카오 홈페이지를 방문하면 다양한 속성을 사용하여 구현가능하다.
Daum Postcode Service User Guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
'API' 카테고리의 다른 글
| [API] JavaScript 국제화 (internationalization : i18n) 라이브러리 - i18next (0) | 2022.03.25 |
|---|---|
| [API] Spring에서 Fullcalendar API 경로 지정 (0) | 2021.11.22 |
| [API] Fullcalendar API 사용해보기 (0) | 2021.11.18 |
Comments



