| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- android
- RequestMethod.POST
- HTTP
- 서드파티모듈
- Callback
- 동적쿼리
- egov
- vscode
- SQL
- JSTL
- JavaScript
- MVC
- react
- 콜백
- Spring
- 쿼리
- Java
- jsx
- c:forEach
- AndroidStudio
- C#크롤링
- mybatis
- 국제화
- jQuery
- MySQL
- c:choose
- node.js
- iBATIS
- NPM
- fullcalendar
- Today
- Total
Today Yewon Learned
[Node.js] URL , Domain Name 본문
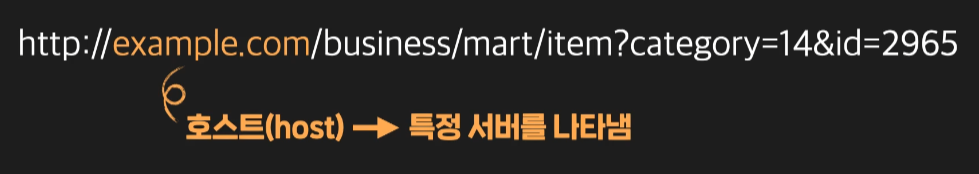
URL - Uniform Resource Locator 웹상의 특정 자원 (HTML, CSS, JavaScript, 이미지, 영상)의 위치를 나타낸 문자열
URL의 구조





도메인 네임(Domain Name)
도메인(Domain)이란 우리 말로 '영역, 범위' 이런 뜻인데요. 도메인 네임은 Domain Name System이라고 하는 체계를 바탕으로 생성되는 문자열 이름으로, 인터넷 세계에 존재하는 수많은 영역을 추상적으로 나타내기 위해 사용되는 개념입니다.
EX) www.google.com, www.daum.net 등
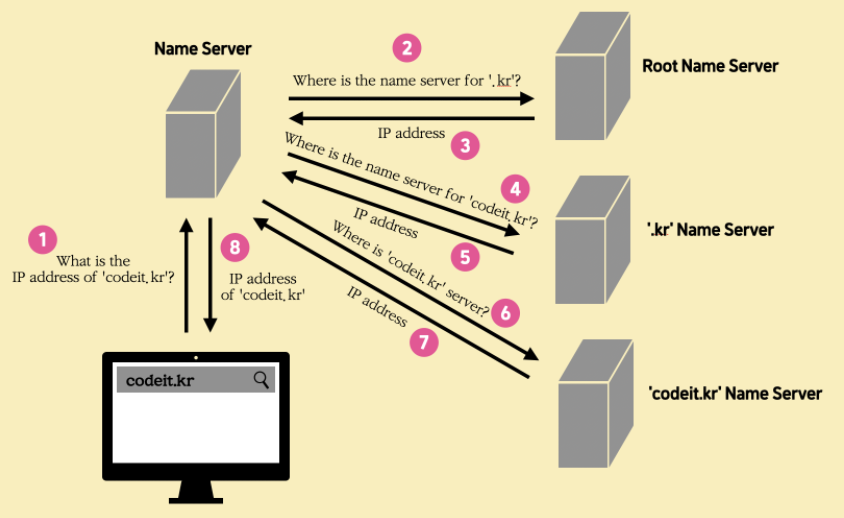
Domain Name Resolution의 원리

1단계 : 일단 내 컴퓨터는 기본적으로 설정된 네임 서버(Name Server)에 codeit.kr 의 IP 주소를 알려달라는 요청을 보냅니다. 네임 서버라는 건 도메인 네임을 IP 주소로 변환하는 과정에 참여하는 서버들입니다. 내 컴퓨터에서 맨 처음 어떤 네임 서버에 요청할 것인지는 미리 설정되어 있고, 기존의 설정에서 다른 네임 서버로 바꾸는 것도 가능합니다. 내 컴퓨터가 사용하는 네임 서버에 관한 설정은 OS마다 다른데요. 이 부분은 여러분이 별도로 검색해보기를 추천합니다.
2, 3단계 : 제 컴퓨터의 요청을 받은 네임 서버는 이제 루트 네임 서버(Root Name Server)에 이런 요청을 보냅니다. '.kr'로 끝나는 도메인 네임들을 관리하는 네임 서버의 주소를 알려달라는 요청을요. 그럼 루트 네임 서버는 '.kr' 네임 서버의 IP 주소를 알려줍니다.
4, 5단계 : 그럼 네임 서버는 '.kr' 네임 서버에게 'codeit.kr'의 IP 주소를 알려줄 수 있는, 'codeit.kr' 네임 서버의 IP 주소를 알려달라고 요청합니다. 그럼 '.kr' 네임 서버는 'codeit.kr' 네임 서버의 IP 주소를 알려주죠.
6, 7단계 : 그럼 네임 서버는 'codeit.kr' 네임 서버에게 'codeit.kr'의 IP 주소를 알려달라고 요청합니다. 마침내, 네임 서버는 'codeit.kr'의 실제 IP 주소를 응답으로 얻게 되죠.
8단계 : 네임 서버는 제 컴퓨터에게 codeit.kr의 IP 주소를 알려주고, 제 컴퓨터는 이 IP 주소를 갖고 코드잇 서버와 본격적인 통신을 시작합니다.
'javascript > Node.js' 카테고리의 다른 글
| [Node.js] express 모듈을 이용한 라우팅 (0) | 2021.12.15 |
|---|---|
| [Node.js] 라우팅(Routing) (0) | 2021.12.08 |
| [Node.js] 초간단 웹 서버 제작 (0) | 2021.12.07 |
| [Node.js] 서버와 클라이언트 (0) | 2021.12.04 |
| [Node.js] 이벤트에 추가 정보 함께 전달하기 (0) | 2021.12.04 |



