Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 무결성
- 대칭키암호시스템
- 국제화
- 서드파티모듈
- jQuery
- 전자서명
- NPM
- C#크롤링
- fullcalendar
- AndroidStudio
- 동적쿼리
- SQL
- JSTL
- 해시함수
- RequestMethod.POST
- JavaScript
- mybatis
- 공개키암호시스템
- MySQL
- react
- node.js
- Java
- 대칭키암호화
- 대칭키알고리즘
- vscode
- c:forEach
- 암호학
- Spring
- c:choose
- jsx
Archives
- Today
- Total
Today Yewon Learned
[React] React 실행하기 본문
- create-react-app 으로 리액트 프로젝트 생성
npm init react-app <폴더 이름>
혹은 폴더를 VS Code로 열고 터미널에서 npm init react-app .
- 개발 모드 실행
npm run start
- 개발 모드 종료
Ctrl + C
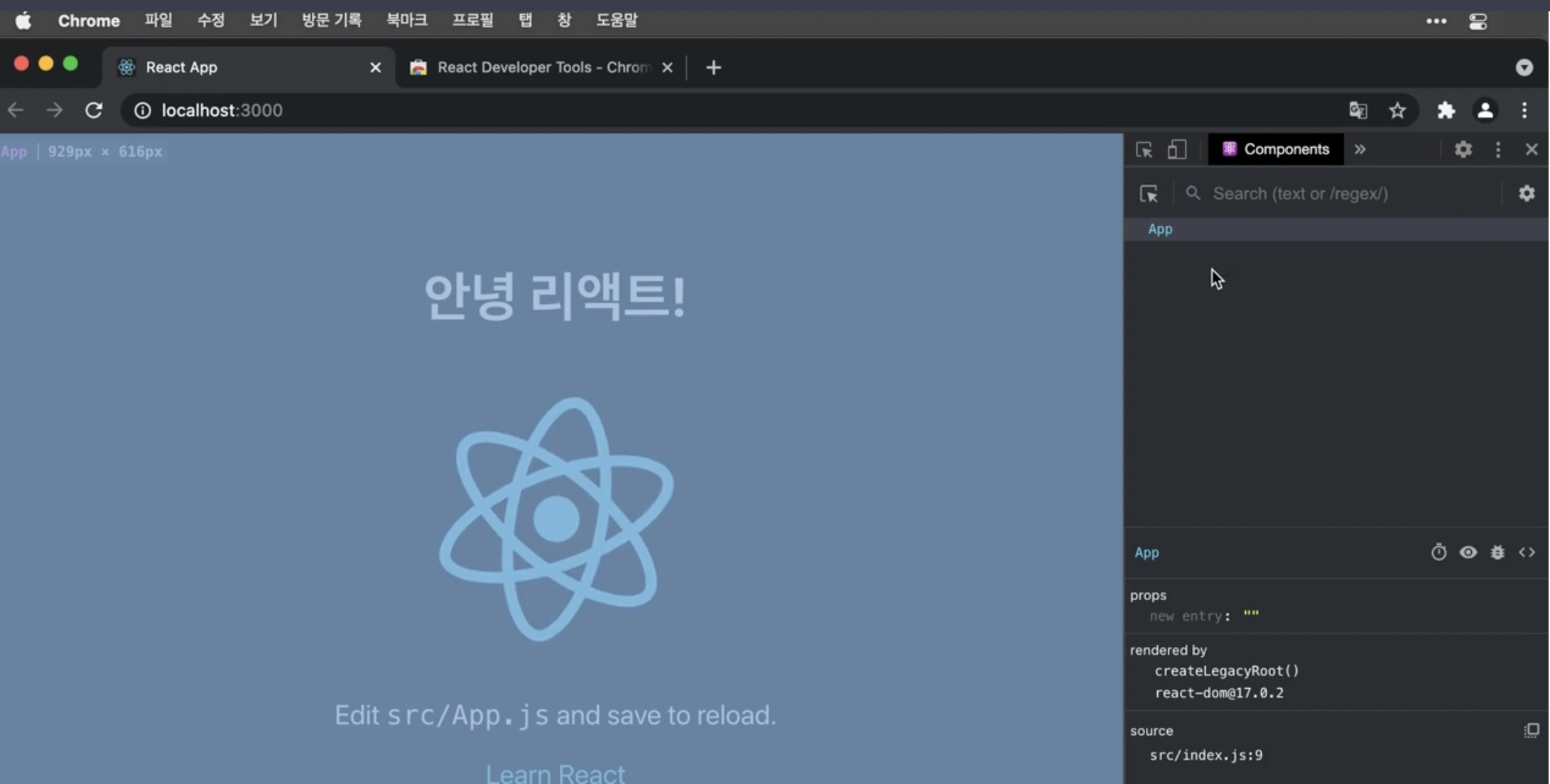
- react 개발자 도구 살펴보기
1. Chrome 에서 React Developer Tools 다운로드 후 React 서버 (loaclhost:3000)에 접속 후 개발자 모드 실행
2. >> 클릭하여 Components 선택하기
3. App 이라는 이름의 react Component가 있다는 의미
4. Component - react개발의 기본 단위

'React' 카테고리의 다른 글
| [Visual Studio Code] 정리된 코드 만들기(Beautify) (0) | 2024.01.07 |
|---|---|
| [React] Component (0) | 2022.01.15 |
| [React] Pragment (0) | 2021.12.30 |
| [React] JSX (0) | 2021.12.30 |
| [React] index.html과 index.jsp (0) | 2021.12.30 |
Comments

