Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vscode
- Java
- MVC
- JavaScript
- fullcalendar
- 서드파티모듈
- react
- egov
- AndroidStudio
- 콜백
- 국제화
- JSTL
- android
- jQuery
- HTTP
- c:forEach
- Callback
- SQL
- NPM
- c:choose
- jsx
- MySQL
- mybatis
- 동적쿼리
- 쿼리
- node.js
- iBATIS
- RequestMethod.POST
- Spring
- C#크롤링
Archives
- Today
- Total
Today Yewon Learned
[React] Component 본문
import ReactDOM from 'react-dom';
ReactDOM.render(<h1>안녕 리액트!</h1>, document.getElementById('root'));import ReactDOM from 'react-dom';
const element = <h1>안녕 리액트!</h1>;
ReactDOM.render(element, document.getElementById('root'));결과 동일

import ReactDOM from 'react-dom';
const element = <h1>안녕 리액트!</h1>;
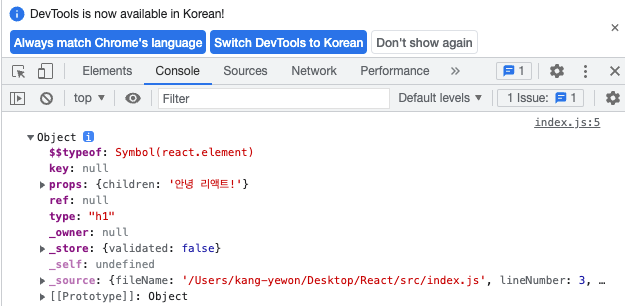
console.log(element);
ReactDOM.render(element, document.getElementById('root'));
- Console 화면에서 확인해보면, JavaScript 객체가 출력된 것을 확인 할 수 있음
- React에서는 객체를 React element로 보내고 React element를 ReactDOM의 render 메소드로 전달하면 React element가 객체를 해석해서 html로 렌더링함.
React componet
import ReactDOM from 'react-dom';
function Hello() { // React component
return <h1>안녕 리액트</h1>;
}
const element = ( //함수이름을 가진 tag 사용 가능
<>
<Hello />
<Hello />
<Hello />
</>
);
console.log(element);
ReactDOM.render(element, document.getElementById('root'));React component 조건
- 함수 이름 첫글자 무조건 대문자
- JSX 문법으로 만든 React element 리턴해야함
'React' 카테고리의 다른 글
| [Visual Studio Code] 정리된 코드 만들기(Beautify) (0) | 2024.01.07 |
|---|---|
| [React] Pragment (0) | 2021.12.30 |
| [React] JSX (0) | 2021.12.30 |
| [React] index.html과 index.jsp (0) | 2021.12.30 |
| [React] React 실행하기 (0) | 2021.12.27 |
Comments

